Sultprojekt i Webbutveckling (C-A)
Projektplan
- Vad handlar din app/sida om och vad vill du få med på den? Den ska innehålla en landningssida och minst tre undersidor.
– Vad är syftet med appen/sidan? (De kan ju vara flera, men utgå från användarens syfte.) Syftet är att ge besökare tillgång till en billig IT-support, denna support kan ges dygnet runt om man betalat för en månadsplan.
– Vilket är användarens mål? (Till exempel att boka den billigaste resan till semesterparadiset.) Användarens mål är att läsa och förstå hur mitt företag fungerar samt att man kan byta mellan “mörkt läge” och “normalt läge” där färgerna blir antingen mörka eller ljusa, den funkar som en landninssida till där man beställer själva tjänsten vilket inte är färdig då jag skriver denna text.
– För vilken målgrupp är den tänkt? Jag hade tänkt mig, äldre personer som inte har så mycket pengar samt jobbande personer på företag som ofta behöver sina fel åtgärdade så fort som möjligt. - Gör en tidsplanering. Det är inte många lektioner kvar, så uppskatta hur lång tid olika moment tar (pkt. 3-4 samt dokumentation och redovisning) och planera för när du ska göra dem. Blir det ont om tid måste du kanske revidera din plan.
1. Att starta upp (1 lektion).
2. Att bygga den (5 lektioner).
3. Att göra övrigt såsom skriva (2 lektioner). - Vilka funktioner och vilken information ska finnas med? Gör en lista.
1. Om mitt företag.
2. Vad vi erbjuder.
3. Snyggt och lockande färgtema.
4. Moderna element såsom runda knappar.
5. En reklamfilm om vår produkt.
7. En landningssida till där man kan köpa den.
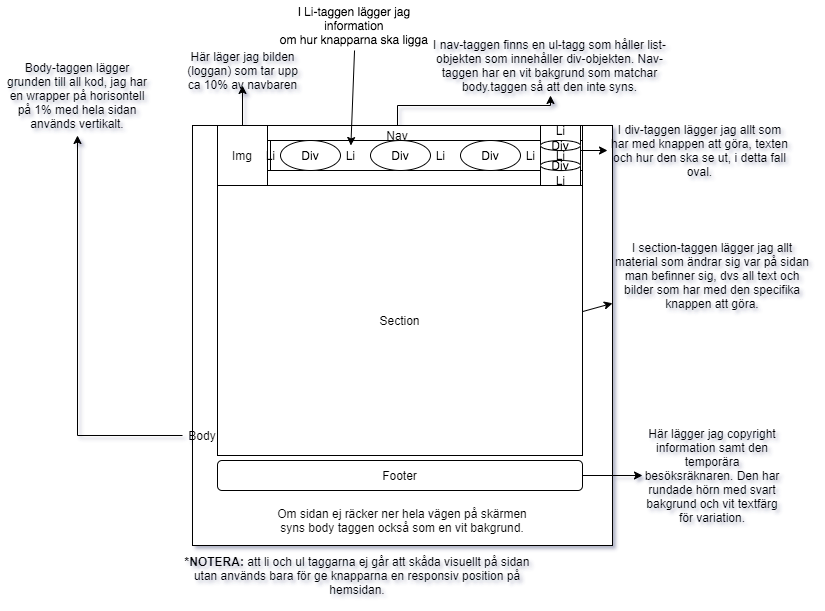
8. En snygg kontaktsida där man kan t.ex skicka ett mejl till en an våra medarbetare. - Gör en wireframe per sida för att organisera innehållet. Om du använder draw.io kan du även färglägga direkt. Välj Layout. Om du väljer att designa som en mobilapp i första hand får du helt enkelt krympa bildytan som du kan rita på.
Om du inte färglägger direkt ska du bifoga den visuella designen på något annat sätt; tecknat och färglagt; ritat i Illustrator eller Photoshop etc.
* Jag har inte längre tillgång till Photoshop! Men här är en svartvit bild på min wireframe*

- Hur resonerar du kring GDPR och Upphovsrättslagen i relation till din sida? Får du använda vad du vill från nätet (bilder, koder etc.)? KursOlle har material du kan titta på.
När det gäller GDPR hänvisar jag till den plattform där man köper produkten, alltså inte min hemsida där man inte behöver ange någon information alls, att genomföra en transaktion ingår inte i min hemsida. Jag litar på att de sparar kundernas betalinformation på ett säkert och anonymt sätt.
Jag har som sagt en reklamfilm på min sida som är hämtad från Youtube, alltså jag äger ej videon. Men uppladdaren får ju pengar då den inbäddade videon har annonser, så istället för att stjäla hens verk så ger jag hen mer tittare och därför mer pengar an vanligtvis, men då måste ju ens sida vara ganska relevant. Och mina anställda på kontaktsidan har var sin profilbild som JAG tagit med kamera vilket indikerar att jag äger bilderna. Jag har också en bild på vår produkt som är tagen från en källa som ger mig tillåtelse att distribuera bilden.
Validering
Under utvecklingen av hemsidan så har jag ej tänkt speciellt mycket på att validera min hemsida, när jag väl i slutet gjorde det så såg jag att det fanns en del problem som behövde åtgärdas.
Jag utgår efter kontaktsidan på hemsidan under alla tester!
CSS-validering: När jag körde denna validering så såg jag ej några problem, inget behövde åtgärdas.
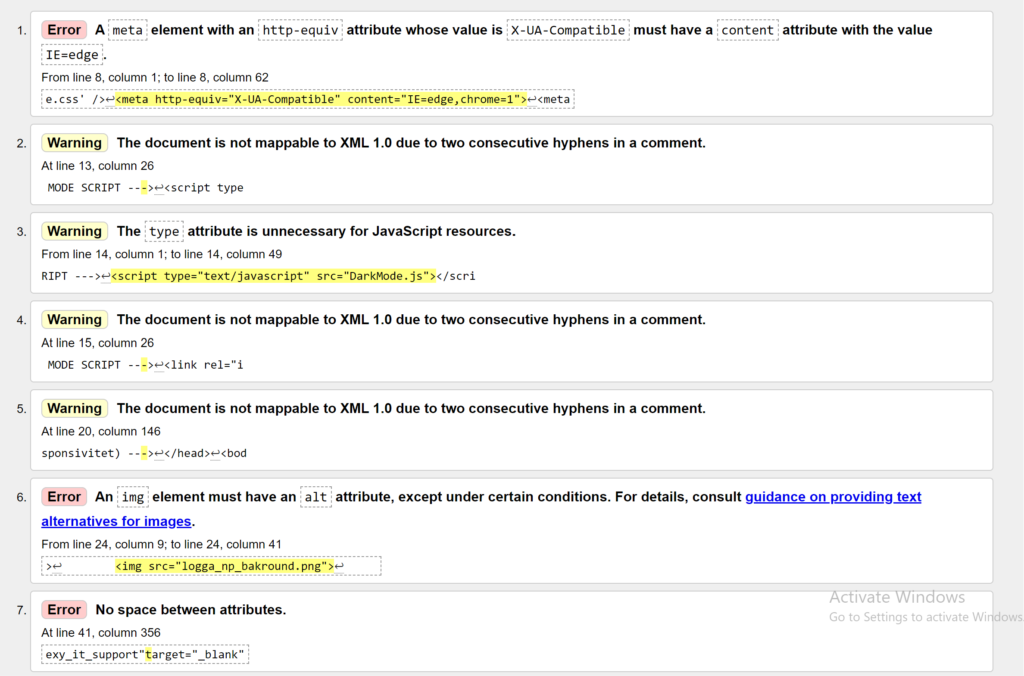
HTML-validering (före):

2. Här är ett problem som relaterar till att jag skrivit 3 bindestreck när jag kommenterat min kod vilket orsakar kompatibilitetsproblem med XML 1.0, som jag ska rätta till.
3. Man behöver tydligen inte skriva vilken typ av resurs det är när man länkar till sina JavaScript men jag låter denna vara kvar för att utöka kompatibilitet med fler webbläsare.
4. Samma som 2
5. Samma som 2
6. Här har jag glömt att lägga till en alt attribut på loggan, ska fixas!
7. Här vill man skapa struktur genom att man ser till att man ALLTID har mellanrum mellan sina attributer, ska fixa!
HTML-validering (resultat):

1. Tog bort så att det bara står “IE-Edge” istället för att “chrome=1” var med, chrome behöver inte vara inblandad eftersom att den är såpas avancerad jämfört med Edge.
2.Tog bort den 3:e bindestrecket på alla kommentarer.
3. Låter denna vara kvar!
4. Samma som 2
5. Samma som 2
6. Lagt till en alt attribut som talar om att loggan för mitt företag ska ligga där om den ej laddas in.
7. Gjort mellanrum mellan attributerna.
Googles Mobilvänlighetstest:
Visar att min konkatsida är mobilvänlig eftersom att jag har 2 olika CSS-filer som det byts mellan beroende på vad för upplösning skärmen har, har den under 1000 pixlar på bredden så körs den mobiloptimerade CSS-filen, tvärtom för den dator/ surfplatteanpassade CSS-filen.
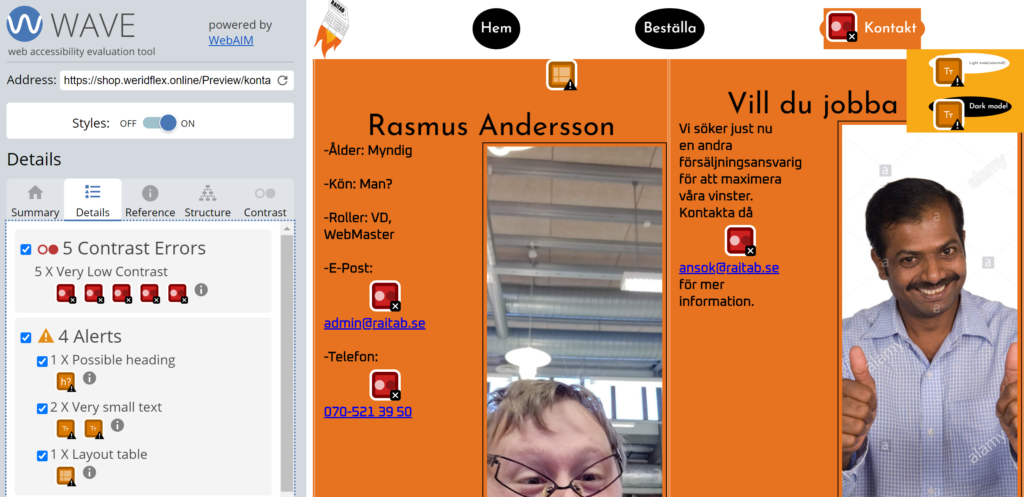
Web accessibility evaluation tool:
Är ett verktyg som analyserar en hemsida för att rätta till fel som har med tillgänglighet att göra, t.ex för små kontrastskillnader eller för litet typsnitt.
Före:

Det finns också en del övriga problem såsom att det finns 2 ställen där texten (typsnittet) är för litet som måste åtgärdas om man vill ha sin hemsida så tillgänglig som möjligt. Samt att jag använder en html-tagg som ej är en titel på footern där jag har gjort en titel av en p-tagg istället vilket bryter hemsidans struktur. Det sista felet är att titeln ligger utanför tabellens struktur, vilket bryter mot strukturen.

Men nu har jag sett till att allt på kontaktsidan har en hög kontrast jämfört med varann, länkarna (både i hover och visited lägen) samt en knapp och footer-färgen har jag ändrat så att de har högre kontrast.
Jag har nu istället för det lilla konstiga hörnet nu gjort en så kallad “dropdown menu” då man trycker på knappen så poppar en meny upp som talar om vilket färgläge man vill ha, samt gjort texten i den rutan lite större än tidigare, men som sagt, det är ingen viktigt funktion för hemsidans funktionalitet.
Jag har gjort footer-texten till en heading (h1) istället för en modifierad “p”-tagg så att “possible heading” varningen försvann.
Sist så har jag fixat till felet angående “layout table” där titeln låg utanför tabellen, då använde jag mig av en “table heading”-tagg och lade texten där istället.