Hello world!
Välkommen till mitt första inlägg som tyvärr var på engelska så jag översatte det, wordpress tycker inte om Sverige </3
Välkommen till mitt första inlägg som tyvärr var på engelska så jag översatte det, wordpress tycker inte om Sverige </3
Jag vill kunna designa en snygg och tilltalande webbshop som jag kommer att ha nytta av när min grupp ska sälja på entreprenörskapen
Det som fungerade bra var att koda själva html:en eftersom att jag hade erfarenhet om html sedan tidigare, den svårare delen var att skriva CSS:en för att det var något nytt för mig, speciellt svårt att kunna komma ihåg alla parametrar som t.ex “padding”. Det jag skulle kunna ändra är att byta namn från Evas frukt till Rasmus frukt, annars så ser den bra ut. Det roligaste än så länge är nog att koda och följa guider och se hur webbsidan utvecklas, också hur html och CSS samspelar.
Här är webbsidan:
Detta inlägg tillhöra kategorin “Webbserverprogrammering 1”.
Länk till min uppgiftsportal: http://weridflex.online/wesweb01/
(OBS! under konstruktion)
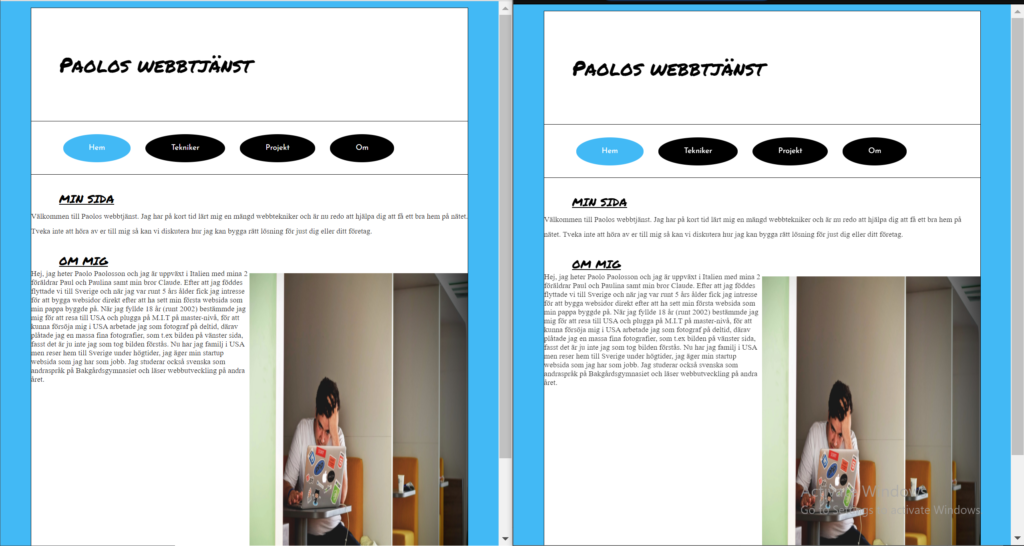
https://paolo.weridflex.online/
Nu är min tredje webbsida klar, denna webbsida erbjuder support för olika företags webbtjänster.
Jag har lagt fokus på:
1. Googles revolutionerande sökmotor
Året är 1996 och Standforddoktoranderna Larry Page och Sergey Brin utvecklar en revolutionerande algoritm som kan användas för att ranka webbinformation som t.ex webbsidor utifrån olika faktorer, den kallas för PageRank. Utfrån denna algoritm skapar de en sökmotor som nu heter google, en felstavning av enheten googol (10^100). Här kan man besöka den första versionen av Google’s sökmotor som då hostades(vara värd för) på Stanford University. Kort efter sökmotorns uppkomst skapade de ett företag med ett mål att de skulle vara internets samlingspunkt för all information, t.ex videor, bilder och åtkomst till olika webbsidor. För att tjäna så mycket pengar som möjligt så kopplas orden man söker på till reklamannonser, så kallad personaliserad reklam, detta har på senare år kritiserats då vi inte vet vad som egentligen skickas till Google och att man blir tvingad till det. År 2003 lades ordet “googla” till i ordlistan p.g.a deras popularitet. Numera ingår Google i moderbolaget Alphabet och de köpte upp Youtube, världens största videogemenskap och skapar webbläsaren Chrome som används mest av alla webbläsare idag.
Källor:
– https://www.internetmuseum.se/tidslinjen/google-fods-och-forandrar-varlden/ (“Hasta la vista, Altavista – Google lanserar en revolutionerande sökmotor, internetmusem.se”, hämtad: 2020-01-18)
2. World Wide Web skapas, lägger grunden till dagens internet
Före år 1989 fanns det inget system där man lätt kunde ange en webbadress(URL) för att enkelt besöka en sida eller ens en webbläsare som kan tolka sidors innehåll på samma sätt som idag. Men då utvecklade datateknikern Tim Berners-Lee World Wide Web (WWW), han skapade sin första www baserade webbsida på CERN i Schweiz (den går fortfarande att besöka den idag). Han byggde också en webbläsare så att andra kunde komma åt hans www sida. Detta lade också grunden till DNS-systemet (översätter text till IP-adress) som utvecklats enormt efter detta. Hans webbsida var byggd i programmeringsspråket HTML som han också uppfann. År 1993 släpper han och CERN alla WWW´s rättigheter så att alla kan använda och utveckla dem, det är därför internet ser ut som det gör idag med flera miljoner webbsidor och tjänster.
Källor:
– https://www.internetmuseum.se/tidslinjen/www/ (“World wide web skapas – nu kan internet bli en publiksuccé”, internetmusem.se”, hämtad: 2020-01-18)
3. ARPANET gav grunden till dagens nätverkande
År 1969, var ARPANET utvecklat, detta nätverk hade utvecklats av den Amerikanska militären för att kunna binda deras datorer samman, det första meddelandet som skickades var ”LOGIN”(dvs logga in), men efter bokstaven O kraschade mottagande dator så det första ordet som skickades över nätverket var bara LO. Därefter utvecklades flera olika nätverk, framför allt för förbindelser mellan Amerikanska universitet, år 1973 så fanns det ca 40 datorer sammankopplade över internet runt om i USA. Sedan så spred det sig över hela världen och de kopplades sedan ihop för att skapa det som vi nu kallar för internet. Den första anslutningen utanför USA var i Norge, men signalen gick via Tanum i Bohuslän. Idag så lägger detta grunden till i princip alla nätverk i hela världen, allt från ett simpelt hemnätverk till ett avancerat nätverk inne i ett datacenter och allt i mellan.
Källor:
–https://docs.google.com/document/d/1NgxUYwQn5XfeLnStAjbUa8MHO8cdZoodn6g1CVL-uCw/edit?usp=sharing (“Historia om arpanet, taget från ett gammal tal”, docs.google.se”, hämtad: 2020-01-18)
– https://www.internetmuseum.se/tidslinjen/arpanet/ (“Starten på internet heter Arpanet”, internetmusem.se”, hämtad: 2020-01-18)
4(då, nu och framtid). Från The Pirate Bay till The Pirate Bay
I september 2003 skapade den svenske dator-hackern Gottfrid Svartholm fildelningssidan The Pirate Bay, ett tag senare gick Fredrik Neij och Peter Sunde med i projektet. När projektet blev mer omfattande började folk diskutera kring upphovsrätten till t.ex musik och film som lades upp på hemsidan. Olika grupper som t.ex piratbyrån höll demonstationer mot upphovsrätt för att inte upphovsrätten ska hindra människor att ta del av webbinformation. Den teknik som fildelningssidan använder kallas för peer-to-peer och omfattar ett antal datorer som delar på samma data vilket gjorde det möjligt för många miljoner människor att gratis ladda upp och ladda ner vad de ville. Dock att skaparna av filerna, t.ex filmer och musik förlorade intäkter pga att kunder laddade ner gratis istället för att köpa, vissa laddade ner bara för att demontera mot de stränga rättighetslagarna, denna följd orsakade att ett antal filmbolag tvingade Sverige att år 2006 beslagta The Pirate Bays servrar och åtalade sidans 3 förgrundspersoner, de blev fällda till böter och fängelse. Vilket ledde till The Pirate Bays och piratideologins fall, men sidan återuppstod fast med nya anonyma ägare under en mer kommersiell ideologi med servrarna på okänd ort i Moldavien. Så The Pirate Bay lever vidare. I framtiden så skulle jag kunna tänka mig att piratkopieringen och pirate bay kommer att bli mer populära eftersom att de streaming-tjänster som finns idag är så separerade, t.ex Dplay, Tv4Play och Netflix. Om man nu vill ha tillgång till många online-kanaler så måste man betala för varje tjänst, det innebär att människor kommer att ladda ner istället för att betala mer för en till prenumeration på tjänst, t.ex en serie som bara finns på Tv4Play men man har Dplay där den inte finns, då laddar man bara ner den via The Pirate bay.
Källor:
– https://www.internetmuseum.se/tidslinjen/the-pirate-bay-startar/ (“Svenska fildelningssajten The Pirate Bay startas, slås ned och återuppstår”, internetmusem.se”, hämtad: 2020-01-18)
– https://www.svt.se/kultur/piratskeppet-gar-mot-morkare-vatten (“Piratskeppet går mot mörkare vatten”, svt.se”, hämtad: 2020-01-18)
– https://youtu.be/eTOKXCEwo_8 (“Dokumentären TPB AFK: The Pirate Bay Away From Keyboard”, yotube.com”, hämtad: 2020-01-18)
– https://sv.wikipedia.org/wiki/Piratbyr%C3%A5n (“Piratbyrån”, wikipedia.org”, hämtad: 2020-01-18)
Min samlingssida är inte i sin slutgiltiga form eftersom att jag håller på med en “version 2” med bättre färgkontraster och en mer modern design rent generellt samt att jag jobbar fullt upp med att tillfredsställa responsiviteten, här är länken:
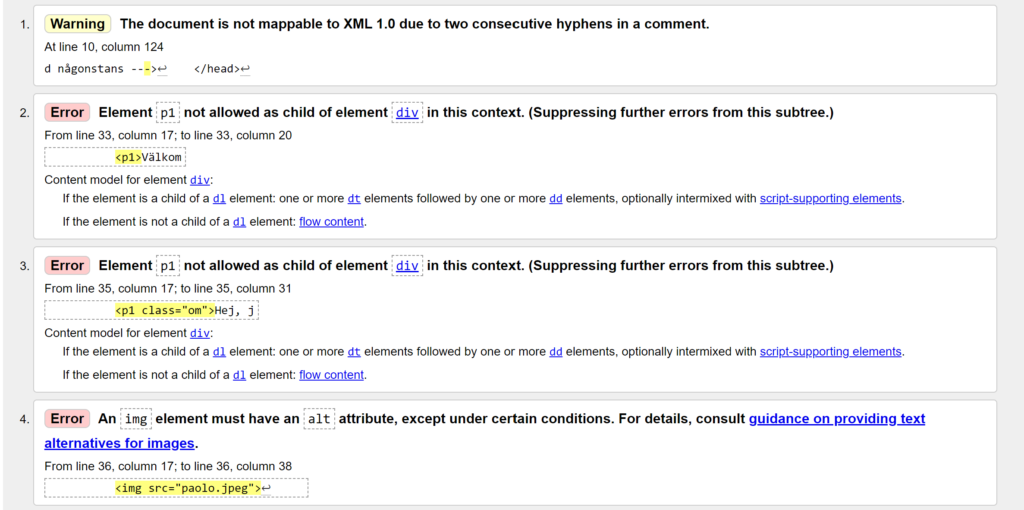
Validering, HTML och CSS

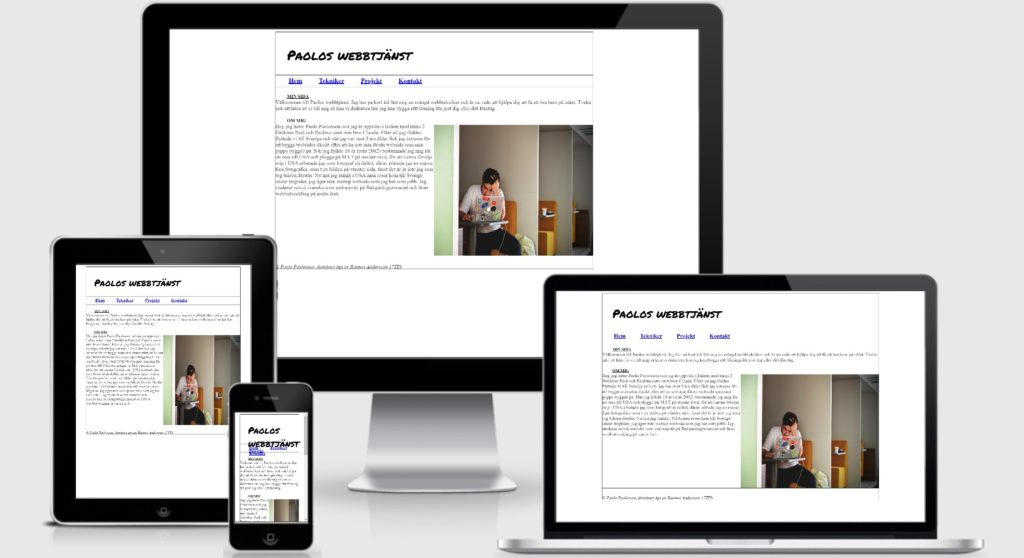
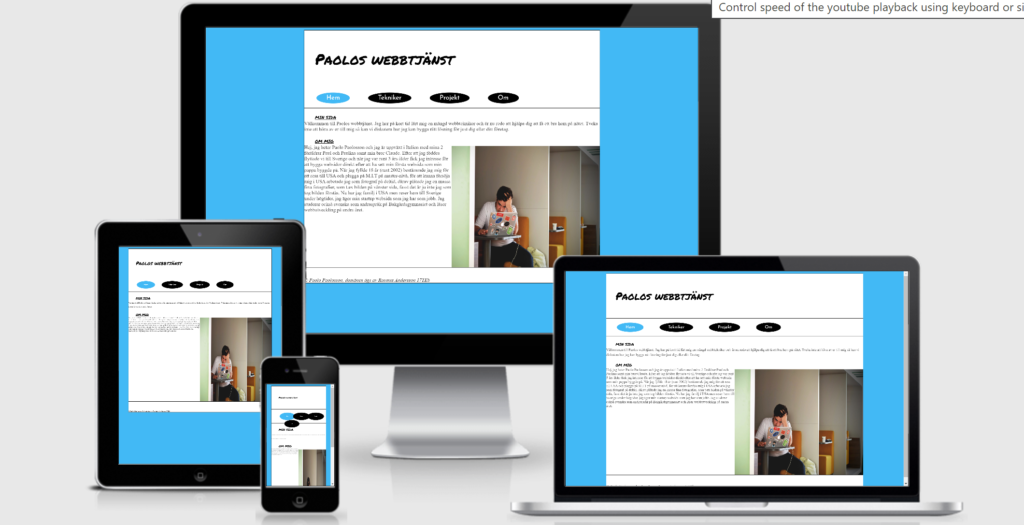
Responsivitet i olika skärmar


När det gäller att köra hemsidan i olika webbläsare ser jag ingen mening med då alla tolkar koden samma, min kod är också ganska gammal så alla moderna webbläsare kan tolka den, det enda som skulle kunna vara annorlunda är upplösningen, fast det ser man ju redan i bilderna ovan hur webbsidan anpassar sig.
Jag har heller inte mycket hårddiskutrymme kvar för en till webbläsare.