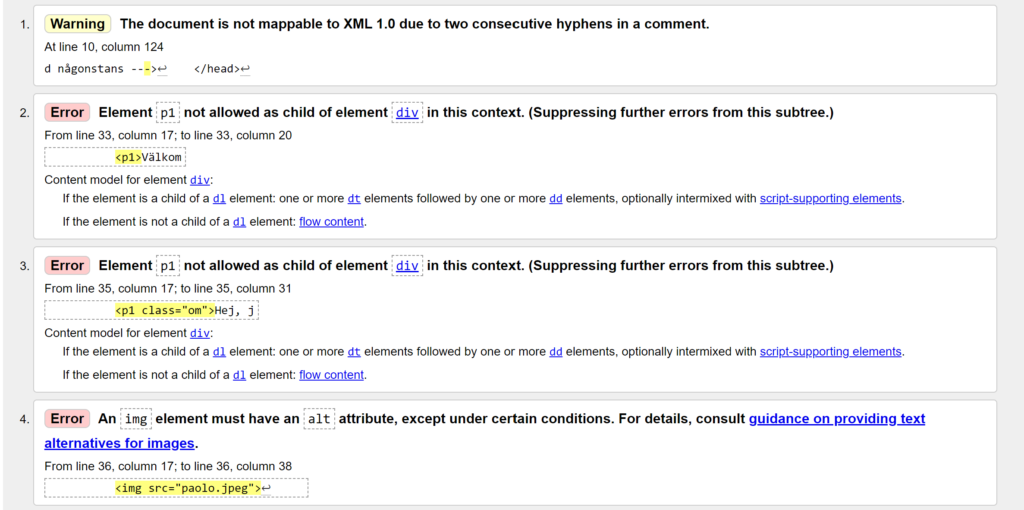
Validering, HTML och CSS

Jag anser att inget behöver justeras så länge jag ej kör skript på sidan.
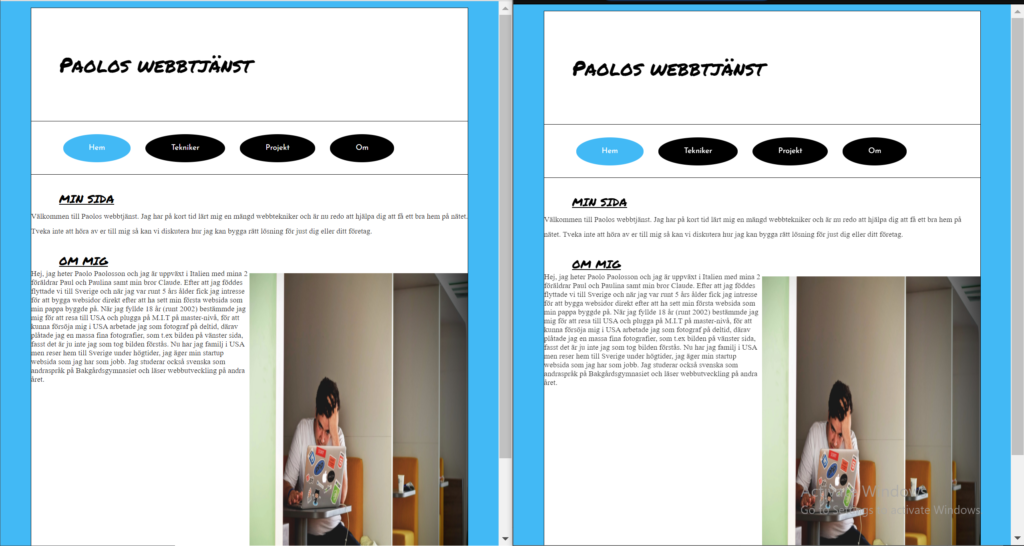
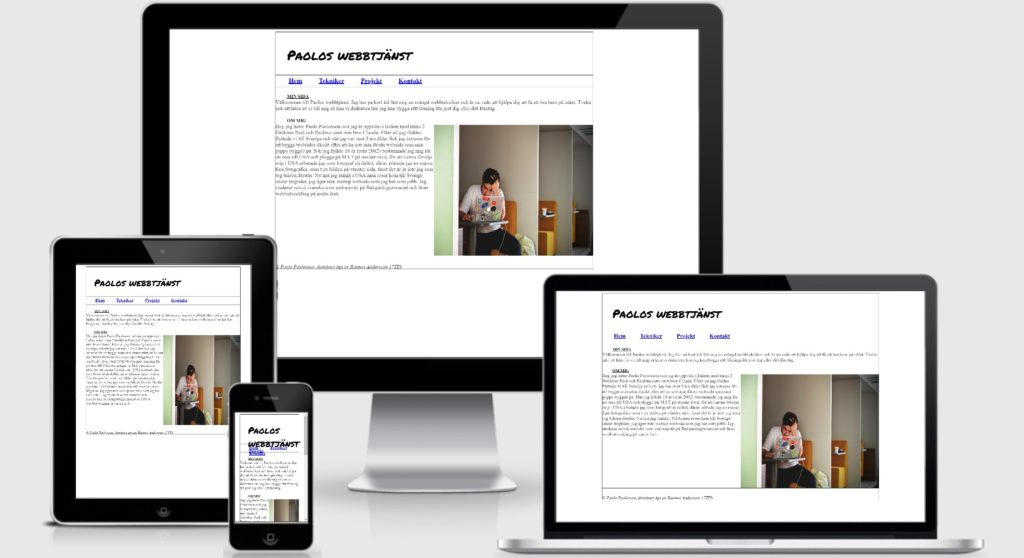
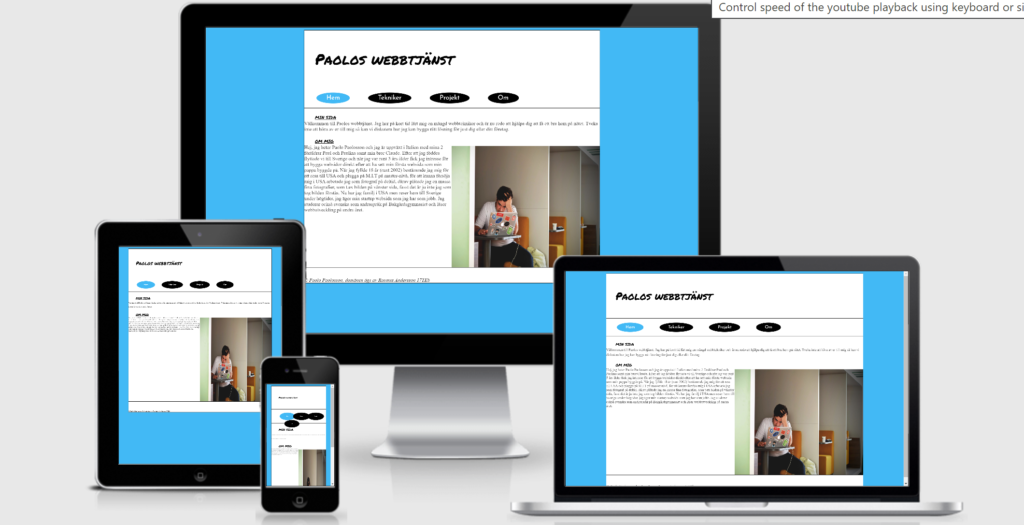
Responsivitet i olika skärmar

*NOTERA: att texten kan verka vara liten, detta händer eftersom bilden är såpas utzoomad att det är svårt att se vad som står, men använder man en skärm i verkligheten så kommer i princip allting se större ut.

*NOTERA: vissa linjer syns ej PGA utzoomning av skärmen/ bilden, linjerna finns fortfarande där.
När det gäller att köra hemsidan i olika webbläsare ser jag ingen mening med då alla tolkar koden samma, min kod är också ganska gammal så alla moderna webbläsare kan tolka den, det enda som skulle kunna vara annorlunda är upplösningen, fast det ser man ju redan i bilderna ovan hur webbsidan anpassar sig.
Jag har heller inte mycket hårddiskutrymme kvar för en till webbläsare.